Die Checkliste gibt es hier als PDF: Praktische Tipps für barrierefreie Websites
1. Prüfung von Bildern, Grafiken und Symbolen auf das Vorhandensein von Alternativtexten und Title-Attributen

1.1. Erläuterung
Das Title-Attribut erscheint als Tooltipp, sobald sich die Maus über der betreffenden Grafik befindet. Im Internet Explorer bis einschließlich Version 7 werden auch Alternativtexte als Tooltipp angezeigt. Besitzt ein Element sowohl Alternativtext als auch Title-Attribut, so wird das Title-Attribut immer mit Vorrang angezeigt. Man unterscheidet zwischen
· Bedienelementen
· Informativen Grafiken
. Layoutgrafiken
· Symbolen
Bedienelemente sind verlinkte, informative Grafiken. Sie benötigen Alternativtexte. Sofern der Zweck nicht eindeutig aus der Grafik hervorgeht, wird zusätzlich ein erläuterndes Title-Attribut benötigt.Informative Grafiken benötigen ausschließlich Alternativtexte. Layoutgrafiken benötigen leere Alternativtexte (alt=““), damit Screenreader nicht den vollständigen Pfad zur Grafik einschließlich des Dateinamens vorliest. Symbole benötigen gleich lautende Title-Attribute und Alternativtexte.
1.2. Prüfung Alternativtexte
Images → Show Images
1.3. Prüfung Title-Attribute
Doc Info → Show Titles
2. Überprüfung der Struktur
2.1. Erläuterung
Strukturierte Internet- und Intranetseiten sowie Webanwendungen bieten Menschen, die auf die Nutzung von Hilfsmitteln wie z.B. Screenreader angewiesen sind, die Möglichkeit, Inhalte leichter und effizienter zu erfassen. Im Kern betrifft das Überschriften, Listen und Absätze. Wer in einer Textverarbeitung zu einem längeren Text nach Fertigstellung ein Inhaltsverzeichnis erzeugen möchte, muss mit Formatvorlagen arbeiten (Überschrift 1, Überschrift 2, etc.). HTML bietet entsprechende „Tags“ an, die für die Strukturierung der Inhalte genutzt werden müssen, wenn eine Seite BITV-konform sein soll (H1, H2, H3, etc.).
Jede Internetseite ist außerdem gestalterisch umgesetzt. Sie besitzt ein Design. Das Design soll in der Regel sehenden Menschen neben der ästhetischen Ansprache zu einem leichteren Überblick verhelfen. Dazu werden logische Blöcke wie Kopf- und Fußbereich, Hauptnavigation, Unternavigation (oft linke Spalte), Neuigkeiten-Bereich (oft rechte Spalte), Inhaltsbereich etc. geschaffen. Diese logischen Bereiche müssen auch für Menschen, die sie nicht sehen können, unterscheidbar sein. Früher konnte man dafür nur Überschriften verwenden. Sie boten und bieten blinden Menschen eine ebenso leichte Orientierung wie Sehenden. Heutzutage kann man auch sogenannte Document Landmarks (WAI-ARIA-Roles, s.u.) zu diesem Zweck einsetzen. Moderne Screenreader sind mit der Möglichkeit ausgestattet, von Überschrift zu Überschrift, Absatz zu Absatz, Liste zu Liste etc. zu springen. Dabei können die Überschriften auch per CSS (Cascading Style Sheet, Layout-Datei) für sehende Nutzer versteckt werden (nicht mit „display:none;“, sondern z.B. mit „position:absolute; top: -4000px;“, sonst liest der Screenreader Jaws die Überschriften nicht vor), sofern es das Design erfordert. Was also wie eine Überschrift aussieht, muss auch mit den entsprechenden Tags ausgezeichnet sein, das gleiche gilt für Listen, Tabellen, Absätze und so weiter.
Zur Auszeichnung der logischen Bereiche können s auch „WAI ARIA Roles“ verwendet werden (Web Accessibility Initiative, Accessible Rich Internet Applications). Mit solchen Rollenzuordnungen ist es möglich, auf Überschriften zur logischen Strukturierung zu verzichten und so eine noch genauere Entsprechung für den sichtbaren Inhalt zu schaffen. Auf WAI ARIA Roles wird hier nicht näher eingegangen. Mehr zu diesem Thema finden Sie unter
http://www.w3.org/TR/wai-aria/.
2.2. Prüfung der Überschriften-Struktur
Zunächst müssen alle Design-Informationen ausgeschaltet werden, damit unsichtbare Überschriften sichtbar werden:
CSS → Disable CSS
Nun müssen Überschriften-Tags sichtbar gemacht werden:
Structure → Headings
2.3. Prüfung auf Document Landmarks
Structure → ARIA Landmark Roles
2.4. Prüfung von Listen
Structure → List Items
2.5. Prüfung von Absätzen
Structure → Paragraphs
3. Prüfung von Tabellen
3.1. Erläuterung
Damit Tabellen barrierefrei sind, müssen auch hier für die unterschiedlichen Bereiche die richtigen Tags verwendet werden. Wenn eine Tabellen-Zeile oder -Spalte Überschriften-Elemente enthält, so müssen diese mit TH ausgezeichnet werden. Inhalts- oder Daten-Elemente müssen mit TD ausgezeichnet werden. Bei komplexen Tabellen mit mehreren Überschriften-Ebenen muss immer Klarheit darüber bestehen, mit welcher Überschrift bzw. mit welchen Überschriften das jeweilige Daten-Element in Beziehung steht. Auch dafür gibt es HTML-Attribute (HEADERS und ID sowie SCOPE), auf die hier allerdings nicht näher eingegangen wird.
3.2 Prüfung von einfachen (und komplexen) Tabellen
Tables → Show Data Tables
4. Kontraste
4.1. Erläuterung
Damit auch Menschen mit Sehbehinderungen im Browser dargestellte Inhalte gut nutzen können, müssen sie über ausreichenden Kontrast verfügen. Der BITV-Test schreibt vor, dass kleine Schriften ein Kontrastverhältnis von mindestens 4,5:1 besitzen müssen (große Schriften 3,5:1), ebenso Inhalte von informativen Grafiken wie z.B. Schriftgrafiken. Der hierbei zu Grunde liegende Algorithmus misst die Farbsättigung. Mehr dazu finden Sie unter
http://www.paciellogroup.com/resources/contrast-analyser.html.
4.2. Prüfung
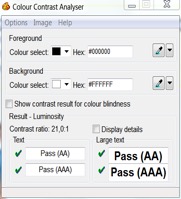
Mit der Web Accessibility Toolbar können Sie die Anwendung Colour Contrast Analyser starten: Colour → Contrast Analyser [application]

Unter Options → Algorithm können Sie sich vergewissern, dass „Luminocity“ ausgewählt ist. Nach Klick auf eines der Pipetten-Symbole erscheint unterhalb des Mauszeigers eine quadratische Lupe. Hiermit können Sie den Mauszeiger genau auf der auszuwertenden Vordergrund-Farbe positionieren. Mit einem Klick wird die Farbe übernommen. Mit dem darunter liegenden Pipetten-Symbol verfahren Sie ebenso für die Hintergrund-Farbe. Nun können Sie das Kontrastverhältnis unterhalb von „Results“ ablesen.
5. Der erste Eindruck
In Kenntnis der oben genannten Techniken ist es oft schon hilfreich, mit
CSS → Disable CSS
alle Layout-Informationen abzuschalten. In dieser Ansicht sind Überschriften und Listen auf Grund der gängigen Browser-Einstellungen direkt erkennbar. Ob neben den inhaltlichen auch logische Bereiche mit Überschriften versehen wurden, ist somit sofort ersichtlich. Ob die Überschriften-Hierarchie nachvollziehbar umgesetzt wurde, kann auf diesem Wege nicht direkt erkannt werden. Sofern ein Tabellen-Layout verwendet wurde, ist dies ebenfalls sofort erkennbar, weil dann nicht alle Inhalte untereinander stehen.
6. Wenn der Accessibility Toolbar nicht verfügbar ist
Auch mit den Bordmitteln von Windows und dem Internet Explorer Ist es in Teilen möglich sich einen ersten Eindruck über den Grad der Zugänglichkeit zu verschaffen. Dazu stehen die folgenden Wege zur Verfügung:
6.1. Windows-Kontrastfunktion
Mit der Tastenkombination SHIFT+ALT+DRUCK schalten Sie unter Windows die Kontrastfunktion ein. Schriften sind nun hell dargestellt und der Hintergrund ist schwarz. Grafiken und Inhalte, die auf Internet-Seiten per Stylesheet (CSS) eingebunden wurden, werden nun im Internet Explorer nicht mehr dargestellt. So kann geprüft werden, ob die CSS-Technik so wie vorgesehen zur Positionierung von Inhalten oder auch zur Vermittlung von Informationnen verwendet wurde. Letzteres würde eine Barriere darstellen. Gleichzeitig vermittelt die Kontrastfunktion ein Gefühl für die Belange von Menschen mit Sehbehinderungen.

6.2. Stylesheets deaktivieren
Unter „Ansicht – Format“ haben Sie die Auswahl zwischen „Kein Format“ oder „Standardformat“. Wählen Sie bitte „Kein Format“.
Nun haben Sie die Möglichkeit, die zu untersuchende Internet-Seite ohne Stylesheet zu betrachten. Sofern die Seite nicht gänzlich unzugänglich programmiert wurde, sind nur die Schriften fett dargestellt, die auch als Überschriften definiert wurden. Aufzählungen besitzen einen vorangestellten Punkt als Spiegelstrich und Layout-Tabellen sind dadurch erkennbar, dass Teile des Inhalts noch positioniert wirken und daher nicht am linken Rand des Bildschirms beginnen. So kann zumindest in Teilen geprüft werden, ob die Seite über eine brauchbare Struktur verfügt.
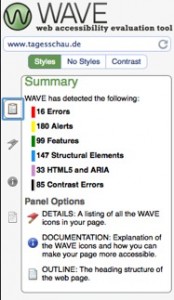
6.3. WAVE

Unter http://wave.webaim.org/ befindet sich der Web-Dienst WAVE, welcher eine umfassende Analyse von Internetseiten ermöglicht. Leider gibt es diesen Service nur in englischer Sprache. Die vollständige Funktionsvielfalt von WAVE an dieser Stelle zu beschreiben, würde den Rahmen des Dokuments allerdings sprengen. Vielmehr soll beispielhaft gezeigt werden, welche Basis-Prüfungen mit WAVE schnell und ohne zusätzlichen Installations-Aufwand möglich sind. WAVE untersucht automatisiert Internetseiten und vermittelt über kleine Symbole an den entsprechenden Stellen der zu untersuchenden Seite, ob Zugänglichkeitsprobleme bestehen oder nicht.
Die zu prüfende Internet-Adresse kann ins Eingabefeld (Web page address…) eingegeben werden. Ein Klick auf den rechts neben dem Eingabefeld befindlichen Pfeil startet den automatischen Analyse-Vorgang. Nach der Analyse befindet sich auf der linken Seite ein Spalte mit Erläuterungen. Das Symbol ![]() steht beispielsweise für die Zusammenfassung. Das Symbol
steht beispielsweise für die Zusammenfassung. Das Symbol ![]() steht für Details.
steht für Details.

Die Bedeutung der einzelnen Symbole, die sich nun an verschiedenen Stellen auf der Webseite befinden, erschließt sich, wenn man die Detailansicht aufruft. Ein Klick auf eines der Symbole führt zu einer genauen Erläuterung. Grüne Symbole bedeuten dabei immer, dass aus Sicht der WAVE-Prüfung hinsichtlich der Zugänglichkeit an dieser Stelle alles in Ordnung ist. Rote Symbole weisen auf schwerwiegende Barrieren hin und gelbe Symbole geben Hinweise oder Warnungen, die meist einer eingehenderen Prüfung bedürfen.

Das Symbol ![]() verdeutlicht zum Beispiel, dass ein Alternativtext für ein Bild vorhanden ist.
verdeutlicht zum Beispiel, dass ein Alternativtext für ein Bild vorhanden ist. ![]() soll darauf hinweisen, dass der für das betreffende Bild vergebene Alternativtext möglicherweise zu lang ist, während
soll darauf hinweisen, dass der für das betreffende Bild vergebene Alternativtext möglicherweise zu lang ist, während ![]() darauf hinweist, dass kein Alternativtext vorhanden ist. Der Alternativtext selbst wird neben dem Bild ebenfalls angezeigt. Eine vollständige Liste aller Symbole und deren Erläuterung ist unter http://wave.webaim.org/icons zu finden.
darauf hinweist, dass kein Alternativtext vorhanden ist. Der Alternativtext selbst wird neben dem Bild ebenfalls angezeigt. Eine vollständige Liste aller Symbole und deren Erläuterung ist unter http://wave.webaim.org/icons zu finden.
6.4. Kontraste
Mit dem Colour Contrast Analyser steht Ihnen ein Programm zur Verfügung, das Sie ohne Installation auf jedem Windows-Rechner ausführen können. Unter dem Link http://www.paciellogroup.com/resources/contrast-analyser.html steht der Analyser (CCA) in unterschiedlichen Sprach-Versionen zur Verfügung. Bitte wählen Sie die englische oder die deutsche Version aus. Die heruntergeladene Zip-Datei entpacken Sie bitte in einen Ordner, den Sie für das Programm erstellt haben. Dort starten Sie das Programm mit einem Doppelklick auf „Colour_Contrast_Analyser.exe“.
Zur Prüfung von Kontrasten gehen Sie bitte wie in Kapitel 5 beschrieben vor.
7. Schlussbemerkung
Diese Zusammenstellung von Prüf-Möglichkeiten erhebt keinerlei Anspruch auf Vollständigkeit. Vielmehr soll sie Interessierte dabei unterstützen, einen ersten Eindruck vom Maß der Barrierefreiheit einer Internet- oder Intranet-Seite bzw. Webanwendung zu erhalten. Sollten sich bei den beschriebenen Prüfungen Mängel herausstellen, so sollte zur genaueren Analyse eine Expertin oder ein Experte hinzugezogen werden.
© 2014, BITV-Consult, Detlef Girke (dg@bitvconsult.de)
Die hier vorgestellten Prüfungen werden, abgesehen von den im vorletzten Kapitel (Kapitel 6) vorgestellten Methoden, mit der englischen Version des Web Accessibility Toolbar (Version 2012) für den Internet Explorer durchgeführt, der unter folgendem Link kostenlos erhältlich ist:
http://www.paciellogroup.com/resources/wat/ .
Weitere Anwendungen und Verfahren zur vollständigen Durchführung des BITV-Tests sind zu finden unter
http://www.bitvtest.de/bitvtest/das_testverfahren_im_detail/werkzeugliste.html.

